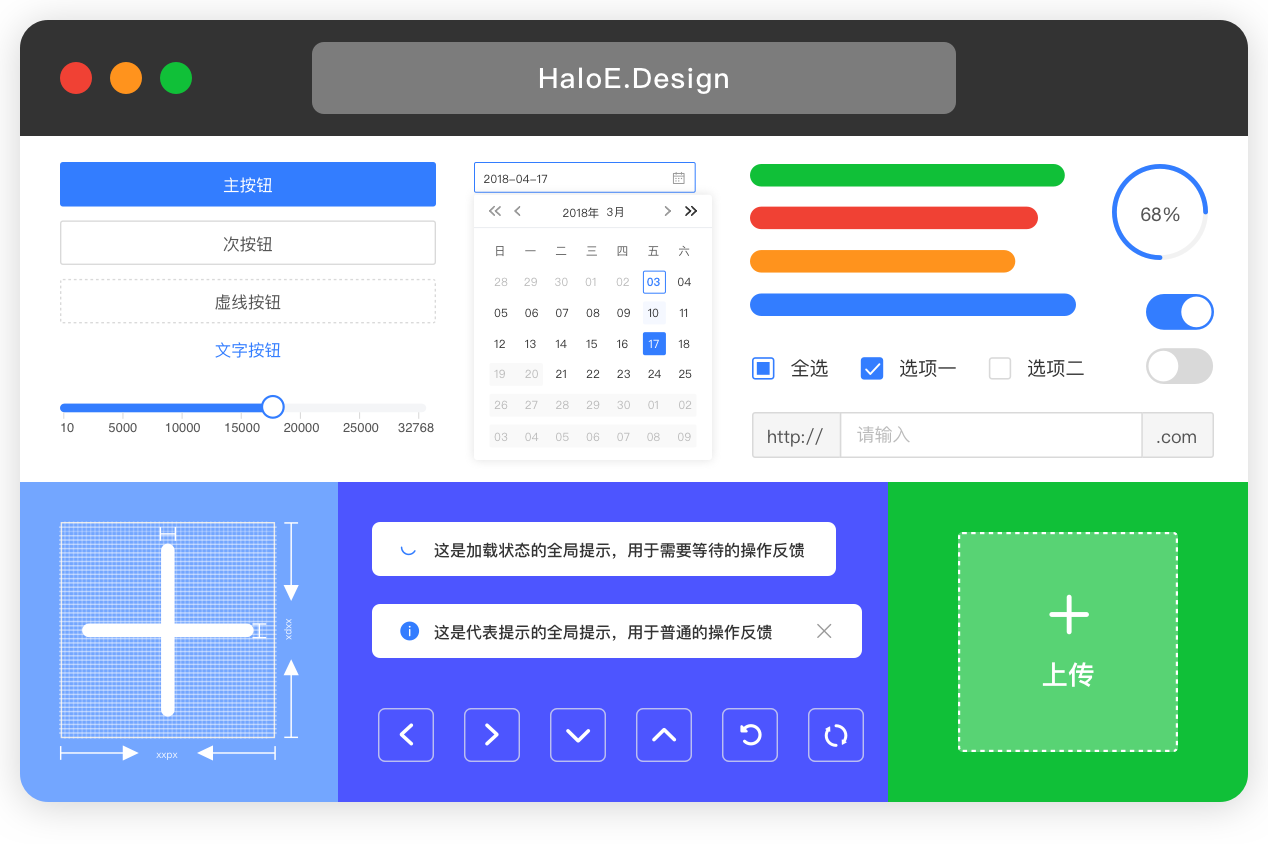
HaloE移动云前端组件库是一套为前端工程师提供的基于Vue的桌面端基础组件库。
HaloE基于[普适]、[多元]、[开放]、[共生]的设计价值观,试图建立一套企业级设计体系。提供统一的、符合移动云设计企标规范的前端组件库,提升开发效率,降低页面实现难度。

移动云HaloE前端组件库是一套为前端开发者准备的基于Vue的桌面端组件库。 提升开发效率,降低复杂场景下的开发难度,降低页面实现难度。
基于统一前端技术架构的基础组件库,实现各移动云产品间线上体验的高度一致性。
历史积累 紧贴公司云改,经过7年积累,移动云设计组件库生态建设机制完善,目前已有一套WEB端组件库、一套WEB业务模版、一套移动端组件库、一套移动端业务模版、ICON组件库、图表组件库。当前,开源的组件为桌面端VUE3.0基础组件库。后续会陆续开源其他的组件库。
协同开发、降低研发成本 前端开发重复性工作多,从需求到最终方案落地的流程和方法不同部门有各自特征,通过共享设计和开发成果来提升效率,实现产品团队内部高效协同。
强化内外沟通 产品、研发、设计师对于同一需求都有自己的理解。统一规范,使用一种语言沟通,促使达成共识,提高沟通效率。
提升产品一致性
使用统一组件以提高整个产品一致性,以便提升用户体验,减少用户学习成本,同时形成统一的品牌形象,提升产品品质。

当前开源版本为3.0版本,经过多年的积累,已在公司内部服务了百余款产品,公司内部多部门在陆续的使用。服务稳定,产品原型还原度高,完全可用于生产环境。
npm install -S @haloe-design/haloe
/*
在main.js中
*/
import {createApp} from 'vue'
import App from './App.vue'
import Haloe from '@haloe-design/haloe'
import '@haloe-design/haloe/dist/styles/haloe.css'
createApp(App).use(Haloe).mount('#app')

# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
├── build/ # 打包脚本
├── dist/ # 打包文件
├── docs/ # 组件的api文档
├── examples/ # 组件demo展示
├── src/ # 源码路径
│ ├── components/ # 组件
│ ├── directives/ # 样式指令
│ ├── locale/ # 多语言支持
│ ├── mixins/ #公共继承方法
│ ├── untils/ # 工具类方法
│ ├── styles # 样式
│ │ └── color/ # 颜色相关
│ │ └── common/ # 全局样式
│ │ └── components/ # 组件样式
│ └── index.[j,t]s[x] # 应用入口脚本
├── types/ # 各个组件的声明文件
├── README.md
├── package.json
├── .editorconfig
├── .eslintignore
├── .eslintrc.[j,t]s
├── .gitignore
├── .gitattributes
└── [j,t]sconfig.json
├── tslint.json
├── vite.config.js # 打包配置
├── vue.config.js
基于develop分支:
推荐fork至私有仓库开发,组件开发完成后提pr至公共仓库develop分支
commit日志规范:
feat: 新功能
fix: Bug 修复
perf: 性能优化
improve: 改进
wip: work in process
docs: 文档更新
style: 代码的格式,标点符号的更新
refactor: 代码重构
test: 测试更新
build: 构建系统或者包依赖更新
ci: CI 配置,脚本文件等更新
chore: 非 src 或者 测试文件的更新
revert: commit 回退
举例:
fix: button组件大小样式问题
Code Source From: Self Code
Description: button
Jira: #I9R1XU
组件样式值请统一采用变量
1、主题色变量目录:src/styles/theme/default.less
2、颜色以外的尺寸大小、字体样式、通用圆角尺寸等样式变量目录:src/styles/var.less
自定义指令入口文件:/build/bin/new-cli.js, package.json 已经配置了bin 指令
执行指令 npm link 创建软链
执行指令 haloe new <component-name> [组件中文名称] 自动创建新组件:
haloe new radio 单选框
通过 'make new radio 单选框' 快速自动化创建组件必要的文件和配置,自动化配置脚本文件:/build/bin/new.js
make是GNU命令,Mac系统自带,Windows 操作系统需要安装
推荐Windows安装make的两种方式:
1、通过Chocolatey安装。首先,需要安装此程序包管理器Chocolatey。安装完成后,通过指令全局安装make:
choco install make
2、安装MinGW,然后执行以下操作:
copy c:\MinGW\bin\mingw32-make.exe c:\MinGW\bin\make.exe
或在PATH中创建指向实际可执行文件的链接。在这种情况下,如果更新MinGW,则不会删除链接:
mklink c:\bin\make.exe C:\MinGW\bin\mingw32-make.exe
安装完成,通过make -v 验证是否成功,然后输入指令自动创建新组件radio:
make new radio 单选框
1、在src/components/目录下新建radio组件目录(目录名称一般以组件名称命名),radio目录下包含index.js文件和radio.vue文件,其中radio.vue文件用来开发组件相关功能,index.js文件主要是通过export将radio组件抛出。
2、最后,需要在src/components/index.js文件中将radio组件抛出,例:
export { default as Radio } from './radio';
如此,一个新的组件就创建完成了,可以在examples中引入使用
1、样式文件存在于src/styles/components下,在该目录下创建radio.less,其中加入raiod组件的相关样式。一般地,公用基础样式存放于:custom.less,相关的基础样式可以在此添加。
2、最后,同样地,需要在src/styles/components/index.less中将该组件的样式引入,例:@import "radio";。
1、这一步基本是查看自己开发的组件是否能符合UI原型和相应的功能。
2、首先,需要在examples/routers/中创建组件DEMO:radio.vue,在其中使用radio组件。
3、之后,在examples/main.js中的路由配置,加入自己组件的路由,例:
// 路由配置
const router = createRouter({
esModule: false,
mode: 'history',
history: createWebHistory(),
routes: [
{
path: '/radio',
component: () => import('./routers/radio.vue')
}
]
});
4、其次,在examples/main.js中配置router-link入口,例:
<div class="container-nav">
<span><router-link to="/radio">Radio</router-link></span>
</div>
5、最后,如果开发完成,需要书写文档,此处的文档一般只需要写相关API。在docs/下新建radio.md文件,主要描述相关组件的相关API。当然,相关的MD也要整合到examples中,在examples/routers/radio.vue中,引入MD文档并进行展示。例:
<script>
import radioMd from '../../docs/radio.md';
export default {
name: 'DemoCheckboxAndRadio',
components: {
radioMd
},
data () {
return {
disabledGroup: '爪哇犀牛',
button1: '北京',
single: true
}
}
}
</script>
在template中使用:
<template>
<radio-md class="markdown-body"></radio-md>
</template>
1、在types/下定义radio.d.ts兼容ts,并在haloe.components.d.ts中加入export { Radio, RadioGroup } from './radio';
到此,基本一个组件的开发过程基本如上,如有遗漏请找相关人员反映沟通。
npm run changelog
生成:dataFeat.json、dataFix.json、dataOther.json和CHANGELOG.md四个文件
在build/build-log.js中,还可以新增相关函数,用于提取commit信息
node ./logs.js
在log.js中,可以添加相关函数,处理生成的,dataFeat.json、dataFix.json、dataOther.json,方便用于组件库文档的编写

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
1. Open source ecosystem
2. Collaboration, People, Software
3. Evaluation model