Fetch the repository succeeded.

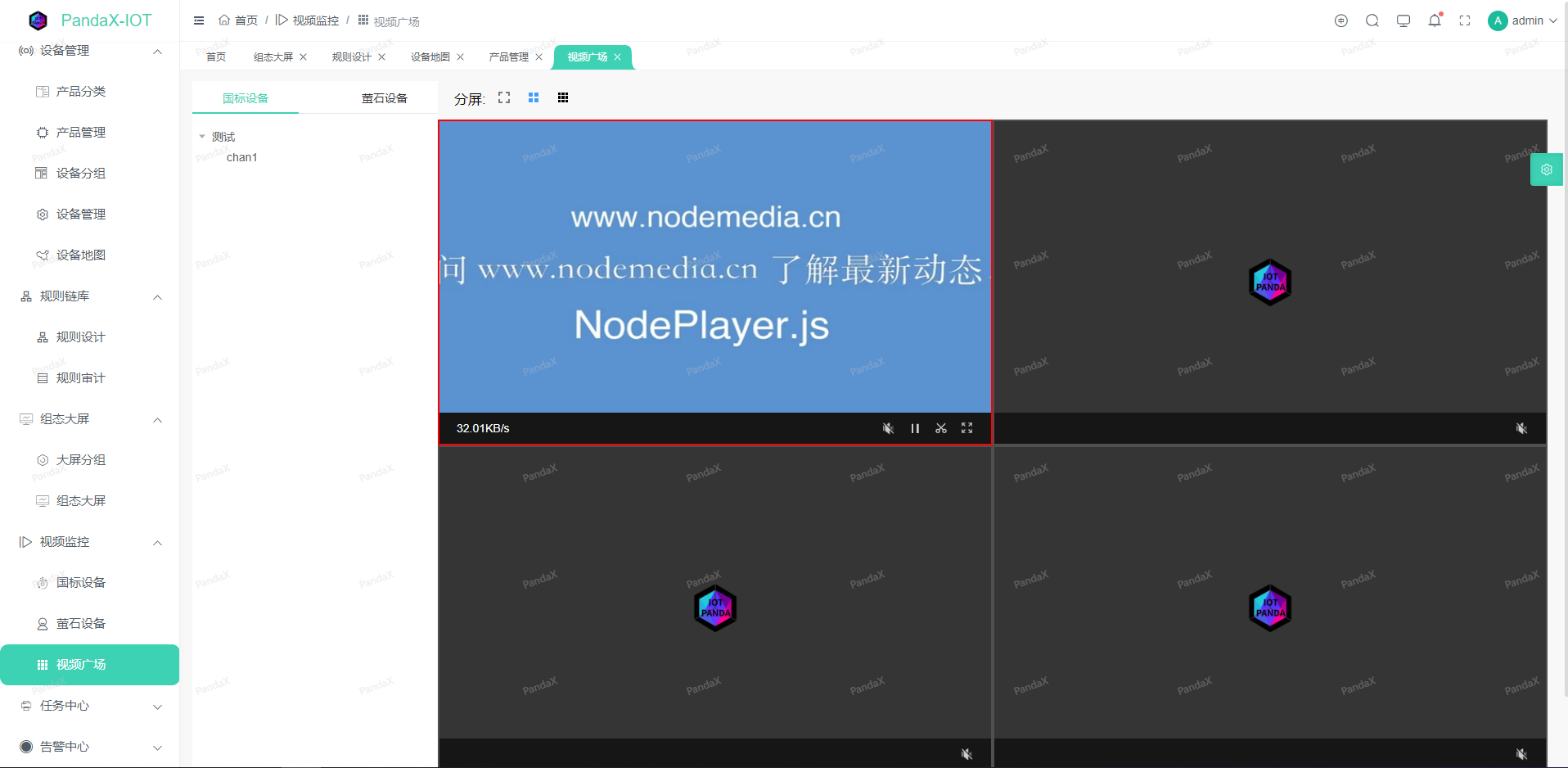
演示地址:http://www.pandax.vip:7789/ 帐号:admin 密码:123456
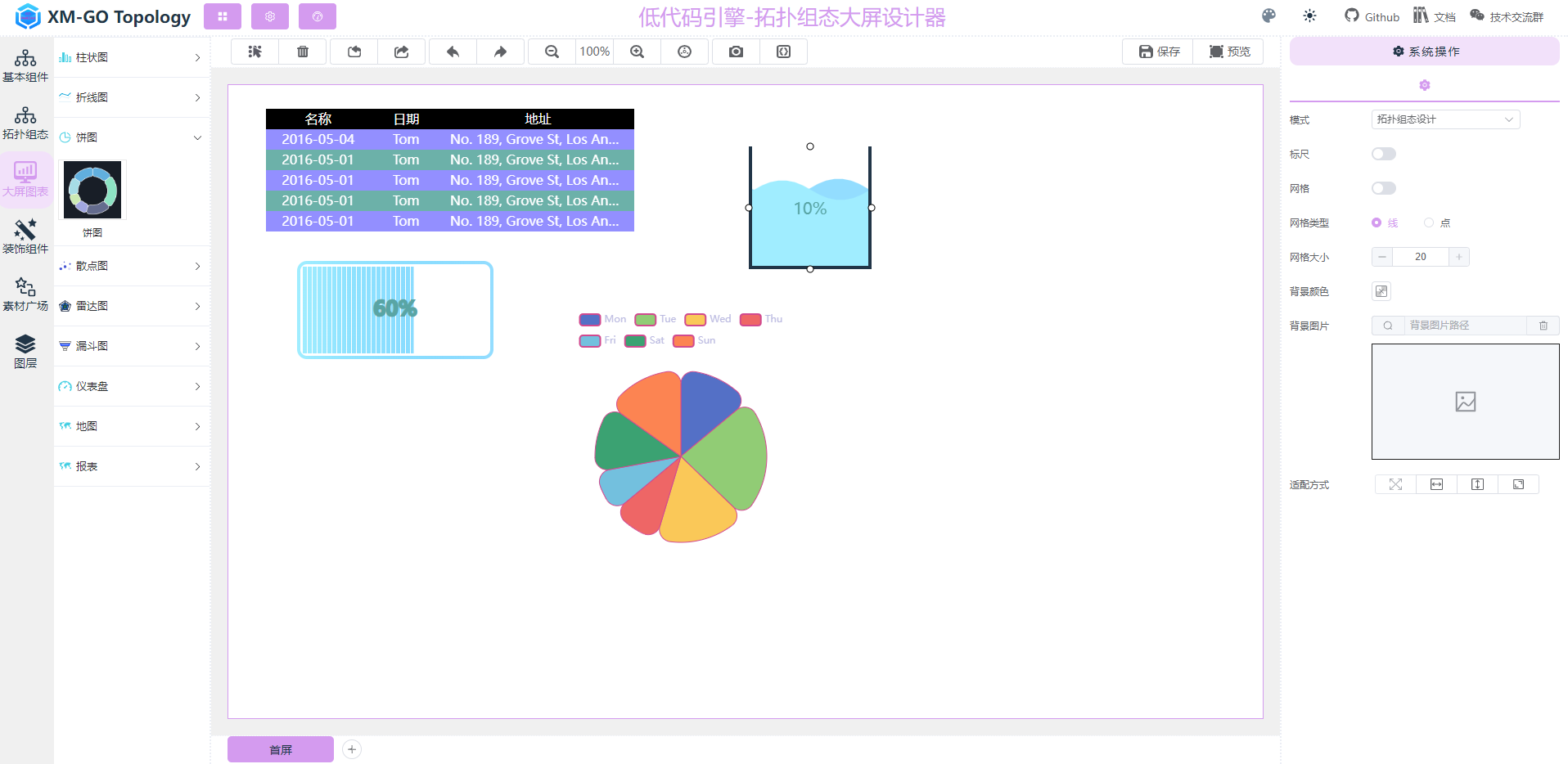
组态大屏:http://www.pandax.vip:7790/
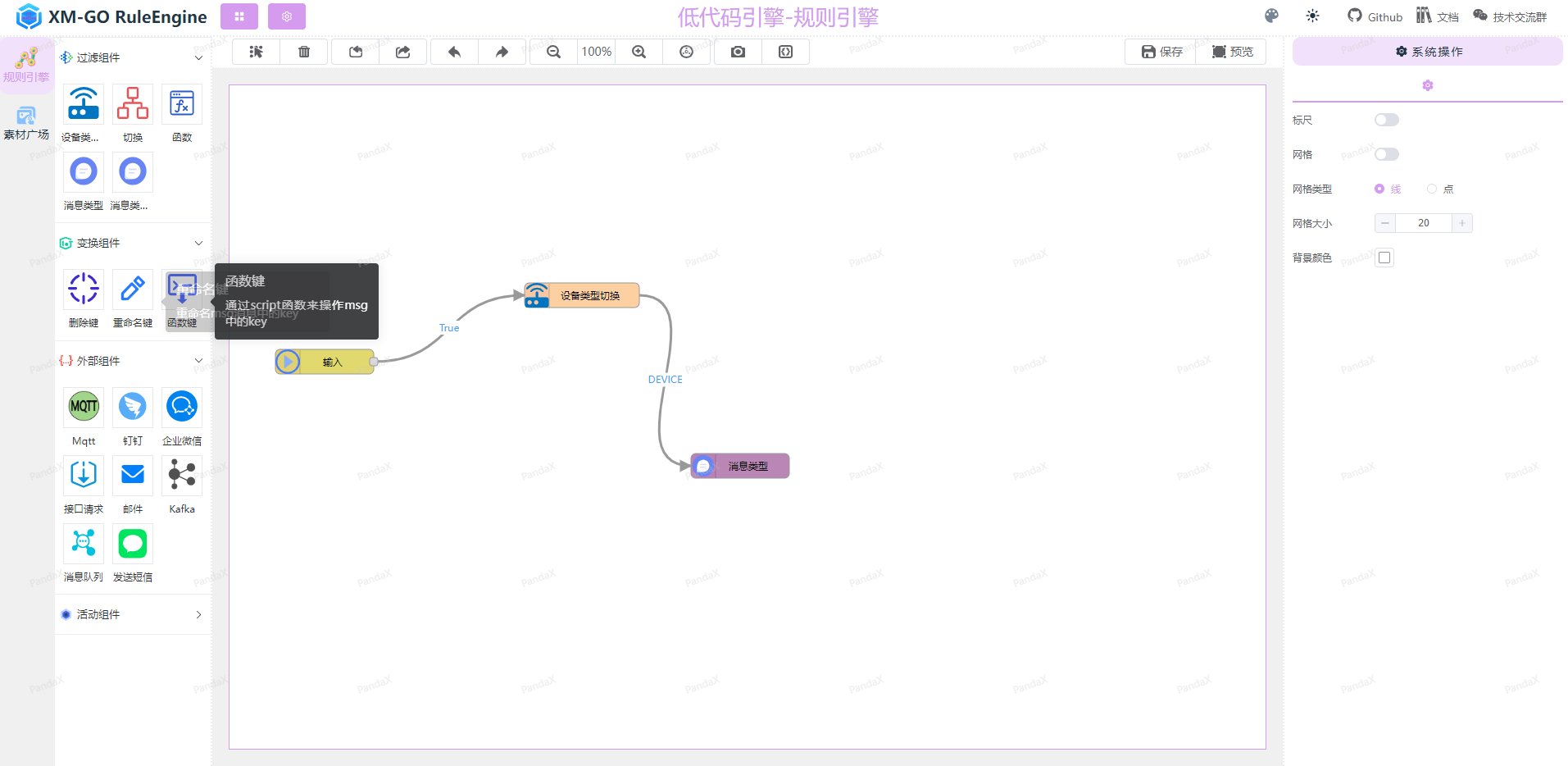
规则引擎:http://www.pandax.vip:7791/
> 未来会补充文档和视频,方便友友们使用!
 |
 |
 |
 |
 |
 |
 |
 |
QQ:2417920382 点击这里给我发消息
用户管理 - 用户是系统操作者,该功能主要完成系统用户配置。.
组织管理 - 配置系统组织机构(公司、组织、小组),树结构展现支持数据权限。
岗位管理 - 配置系统用户所属担任职务。
菜单管理 - 配置系统菜单,操作权限,按钮权限标识等。
角色管理 - 角色菜单,API权限分配、设置角色按机构进行数据范围权限划分。
字典管理 - 对系统中经常使用的一些较为固定的数据进行维护。
参数管理 - 对系统动态配置常用参数。
通知公告 - 系统通知公告信息发布维护
日志系统 - 记录日志,更直观浏览
系统接口 - 根据业务代码自动生成相关的api接口文档。
服务监控 - 监视当前系统CPU、内存、磁盘、堆栈等相关信息。
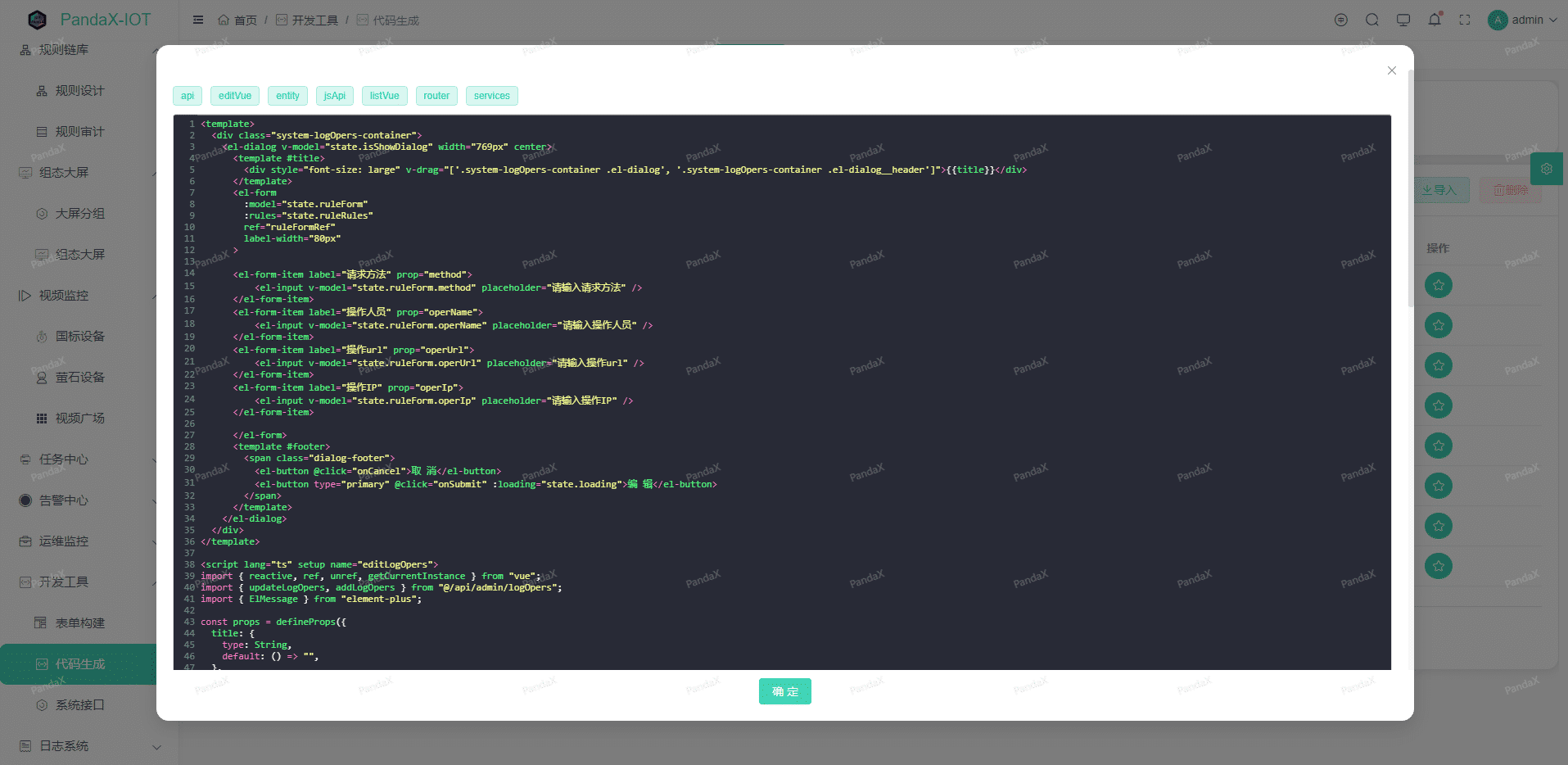
代码生成 - 可直接通过框架生成前后端基础业务代码(go、vue),减少开发时间。
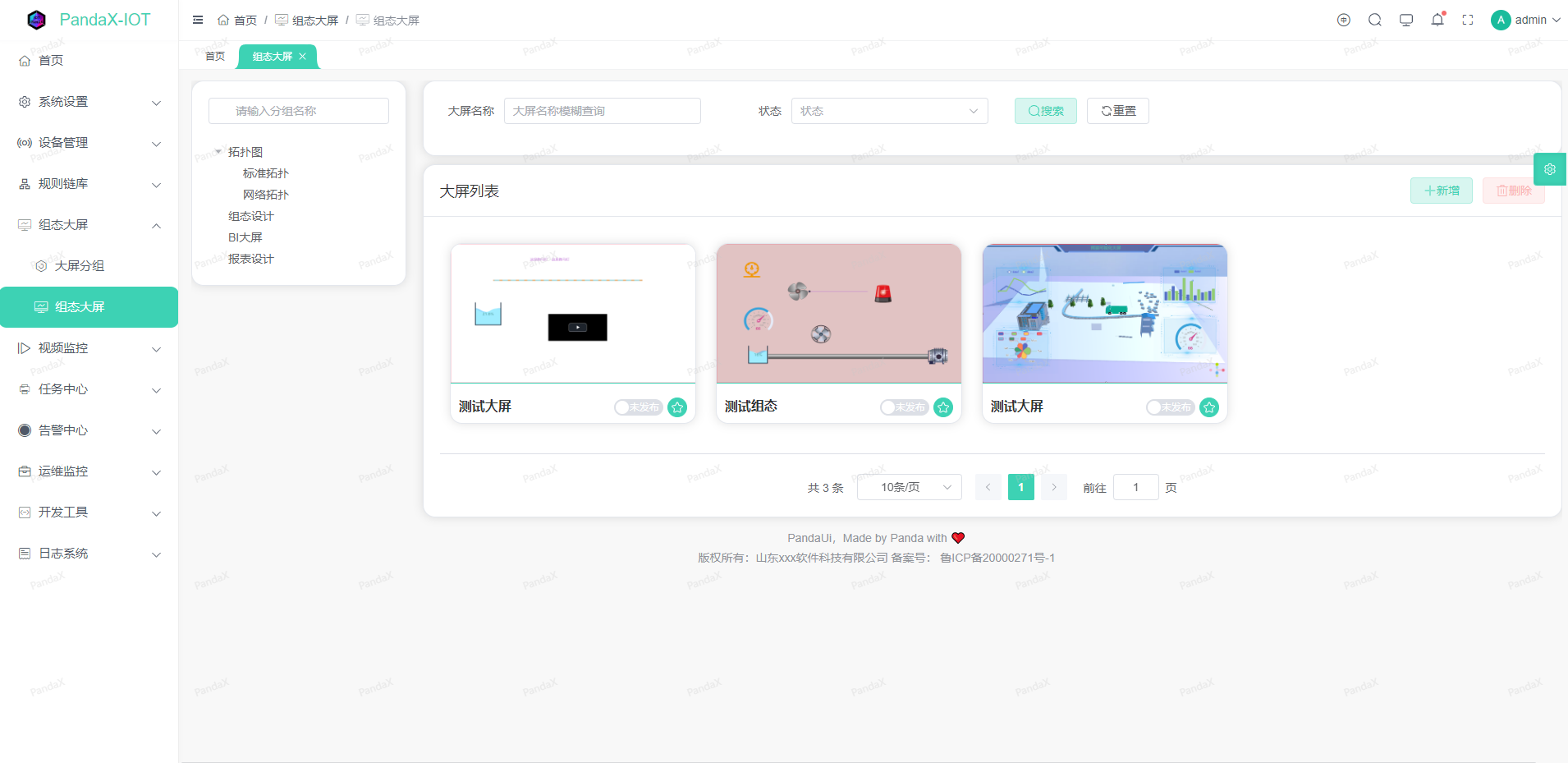
组态大屏设计器 - 通过拖拉拽直接生成组态、大屏。
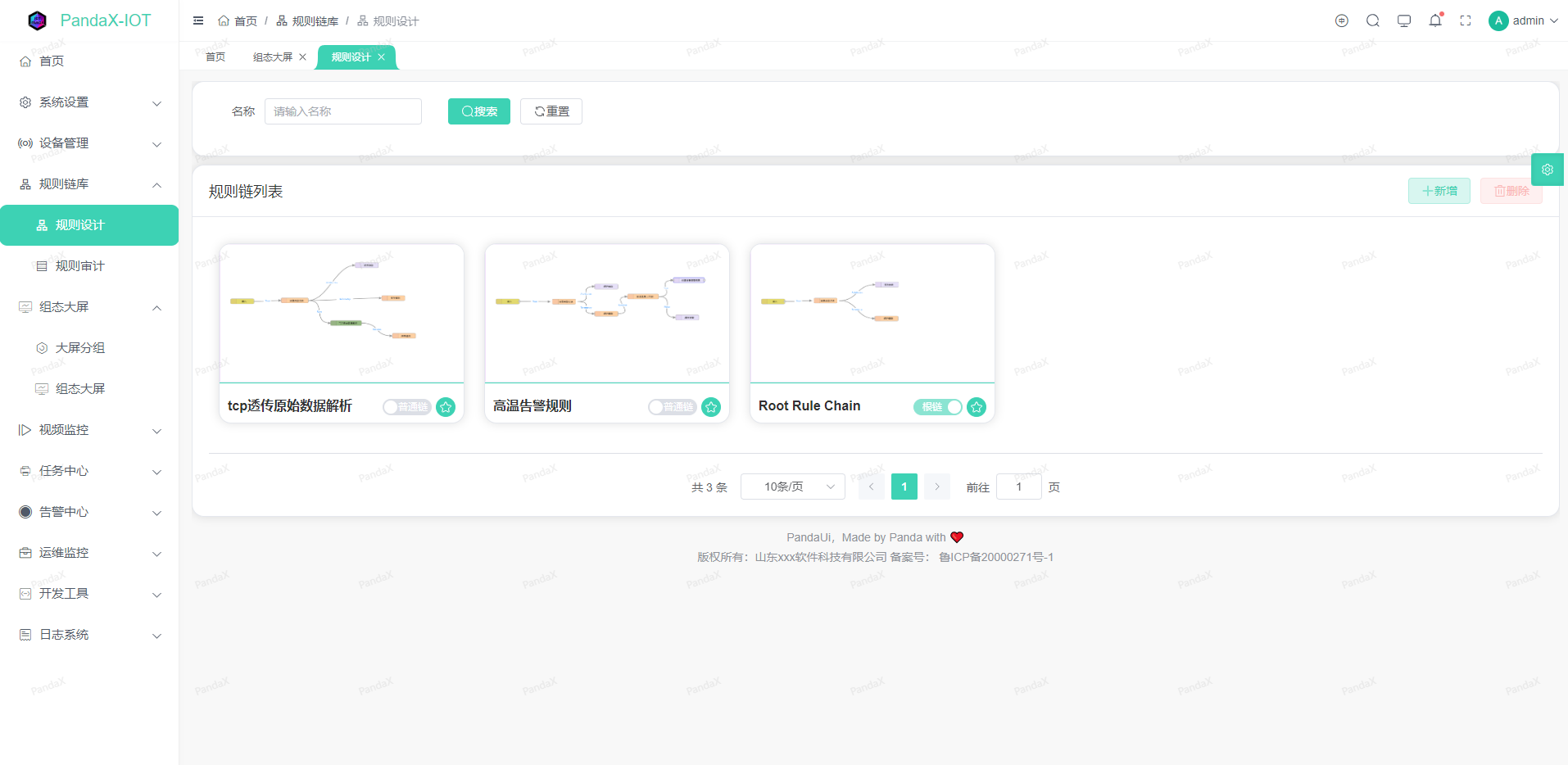
规则链设计 - 物联网规则链过滤
报表设计 - 数据报表设计
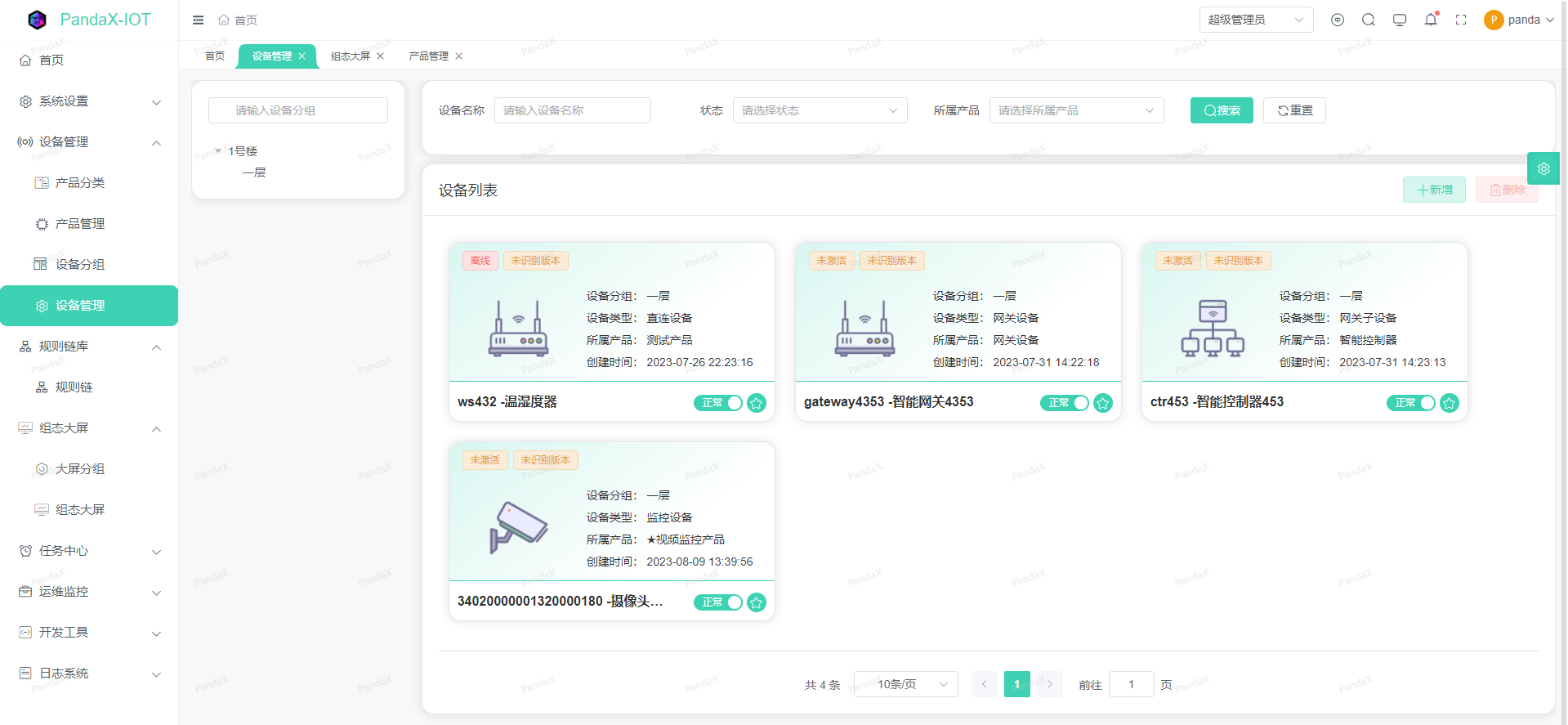
产品管理 - 设备的产品管理
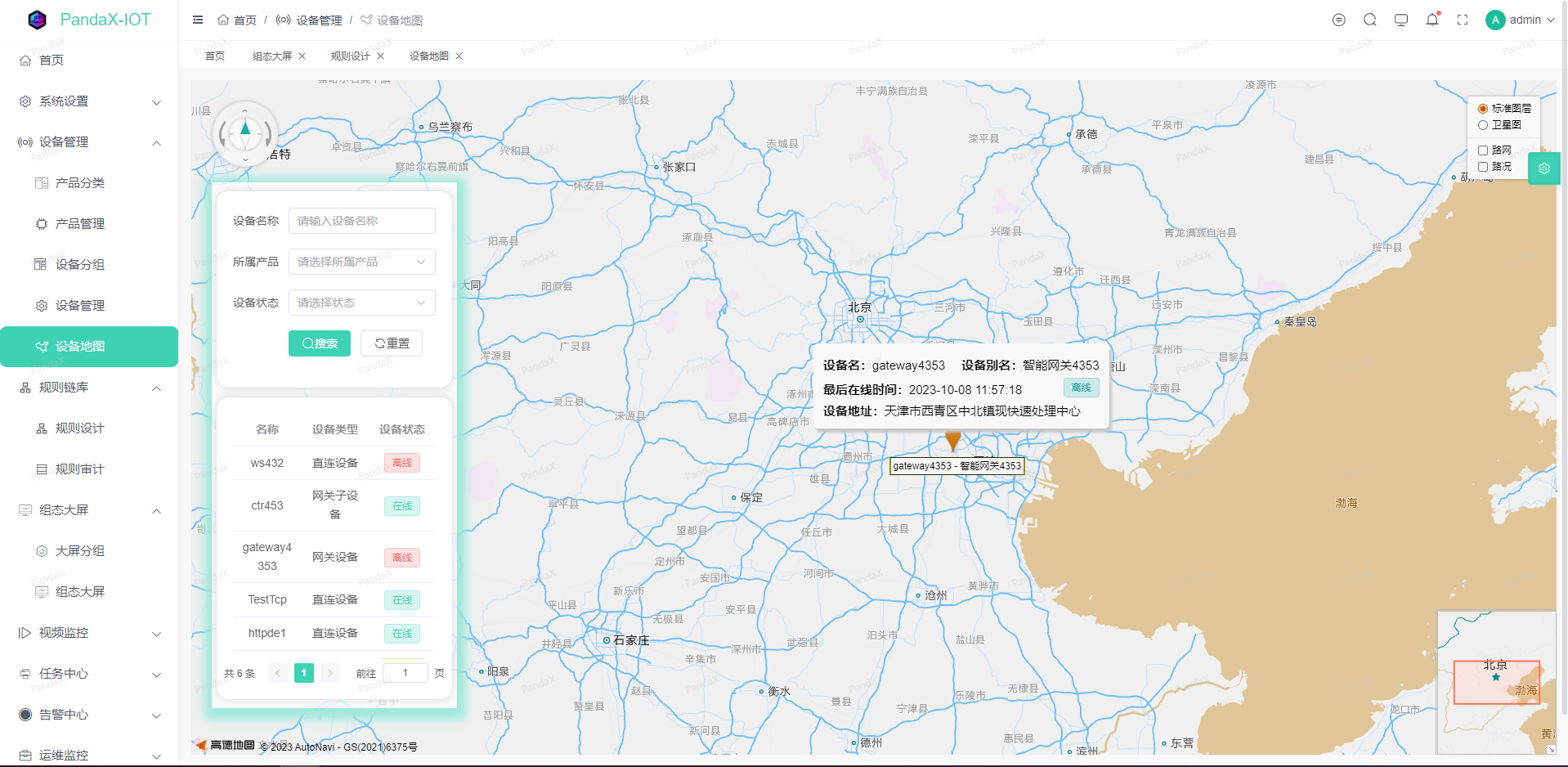
设备管理 - 设备的管理
多协议接入 - 多行业协议接入
3D组态数字孪生编辑器 - web直接构建3D数字孪生场景
├── src
│ ├── api # Api ajax 等
│ ├── assets # 本地静态资源
│ ├── i18n # 国际化
│ ├── components # 业务通用组件
│ ├── layout # layout
│ ├── theme # css主题样式
│ ├── router # Vue-Router
│ ├── store # Vuex
│ ├── utils # 工具库
│ ├── views # 业务页面入口和常用模板
│ ├── App.vue # Vue 模板入口
│ └── main.ts # Vue 入口 TS
├── README.md
└── package.json
| 目录 | 功能 |
|---|---|
deploy |
部署文件,本项目部署是利用K3S进行部署的,因此里面的文档为部署文档 |
apps |
基本功能,所有功能模块全在这里面 |
iothub |
设备接入层,设备数据上报在这里处理,使用emqx的hook模式 |
resource |
项目启动或生成的资源文件存放目录。 |
pkg |
所有开发过程中的全局通用代码。 |
uploads |
存储上传的文件的地方 |
更多功能请访问系统。
如果觉得框架不错,或者已经在使用了,希望你可以去 PandaX 或者 PandaUi 帮我点个 ⭐ Star,这将是对我极大的鼓励与支持。
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
1. Open source ecosystem
2. Collaboration, People, Software
3. Evaluation model