English | 简体中文 | Documentation | Discussions|Gitter | Official Wechat group
Drip Tableis a dynamic table solution for enterprise level middle and background launched by JD retail. The project is based on React and JSON Schema . It aims to reduce the difficulty of developing table and improve work efficiency by simple configuration to quickly generate page dynamic table.
Drip Table contains serval sub projects: drip-table, drip-table-generator.
The introduction of each sub-project are as follows:
drip-table: the core library of the solution for building dynamic tables. It's main ability is to render a dynamic table automatically when received data which conforms to the JSON Schema standard.
drip-table-generator: a visual tool for producing configuration data that meets the JSON Schema standard in order to sent to DripTable for rendering a table and columns.
Drip table is divided into two application scenarios: configuration end and application end. The configuration side is mainly responsible for generating JSON Schema standard data through visualization and low-code. The function of the application side is to render the JSON Schema standard configuration data into a dynamic table.
Install dependencies
The configuration side depend on the application side, please make sure that drip-table has been installed before installing dependencies.
yarn
yarn add drip-table-generator
npm
npm install --save drip-table-generator
Import at the entrance of a file
import DripTableGenerator from "drip-table-generator";
import "drip-table-generator/dist/index.min.css";
Use components in pages
return <DripTableGenerator />;
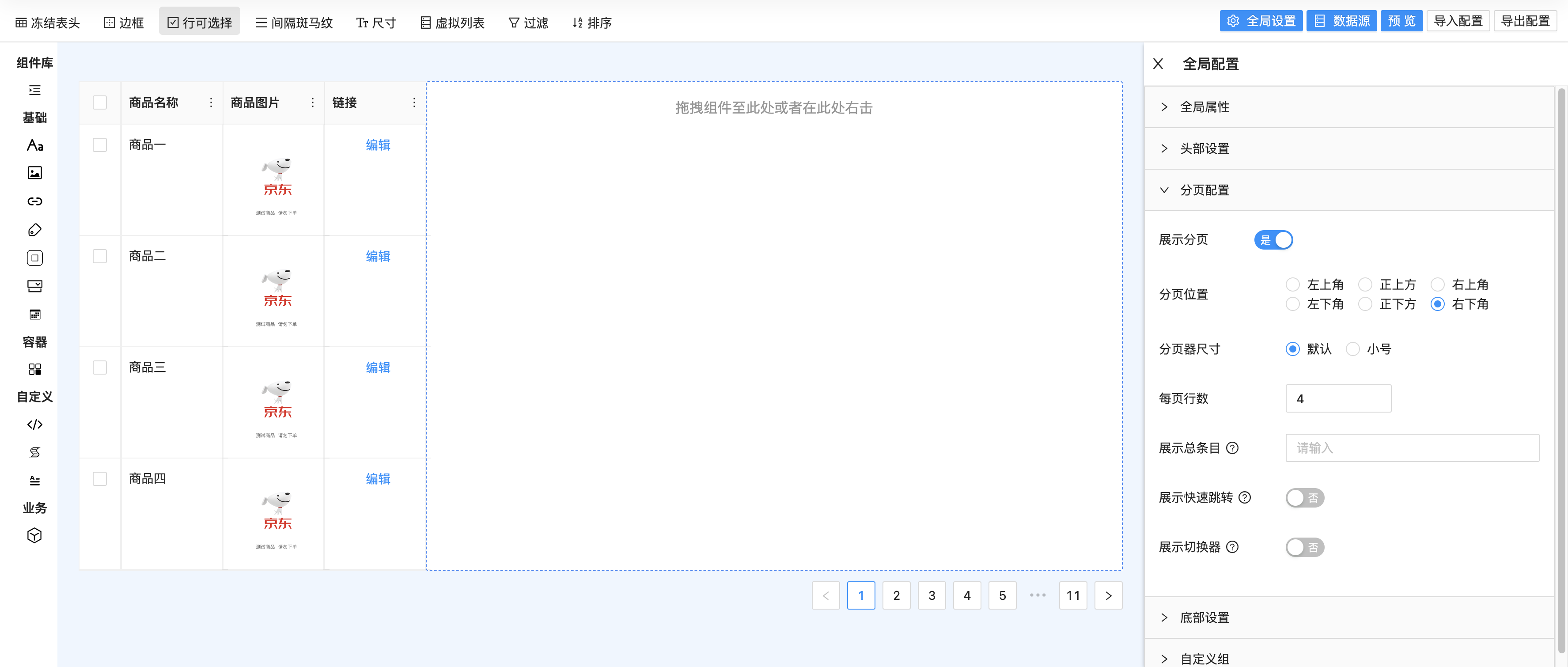
Then the configuration side can be rendered normally, as the sample screenshot below:

Install dependencies
Install the drip-table:
yarn
yarn add drip-table
npm
npm install --save drip-table
Import at the entrance of a file
// import drip-table
import DripTable from "drip-table";
// import drip-table css
import "drip-table/dist/index.min.css";
Use components in pages
const schema = {
size: "middle",
columns: [
{
key: "columnKey",
title: "Column Title",
dataIndex: "dataIndexName",
component: "text",
options: {
mode: "single",
},
},
],
};
return (
<DripTable
schema={schema}
dataSource={[]}
/>
);
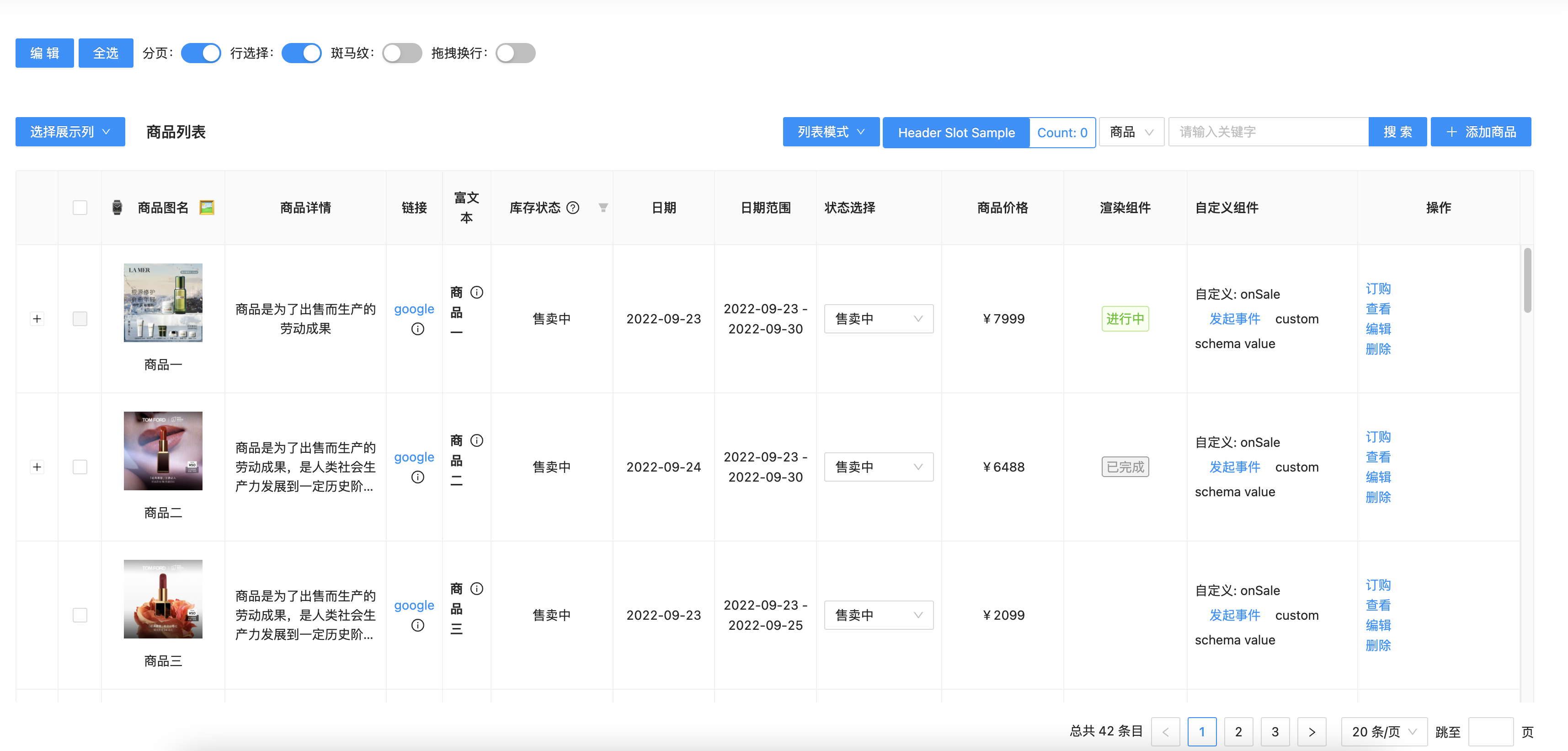
Then the application side can be rendered normally, as the sample screenshot below:

If you're interested in this project, you're welcome to create ✨issue. We are appreciated for your ❤️star.
Clone
git clone https://github.com/JDFED/drip-table.git
Install dependencies
lerna bootstrap
build independecies
yarn
yarn run build
npm
npm run build
Run project
yarn start
drip-table demo page: /drip-table/guide/basic-demodrip-table-generator demo page: /drip-table-generator/demoFor more commands, see DEVELOP . Please visit the official website address drip-table 。
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
1. Open source ecosystem
2. Collaboration, People, Software
3. Evaluation model